We wanted the UI to be slick, and fantasy-like throughout each individual element of both the game's UI and the website. Having a modern approach but still having fantasy like elements was challenging, but with the use of motion graphics, glow effects, and a consistent theme we've come closer to our goal.
Website Concept






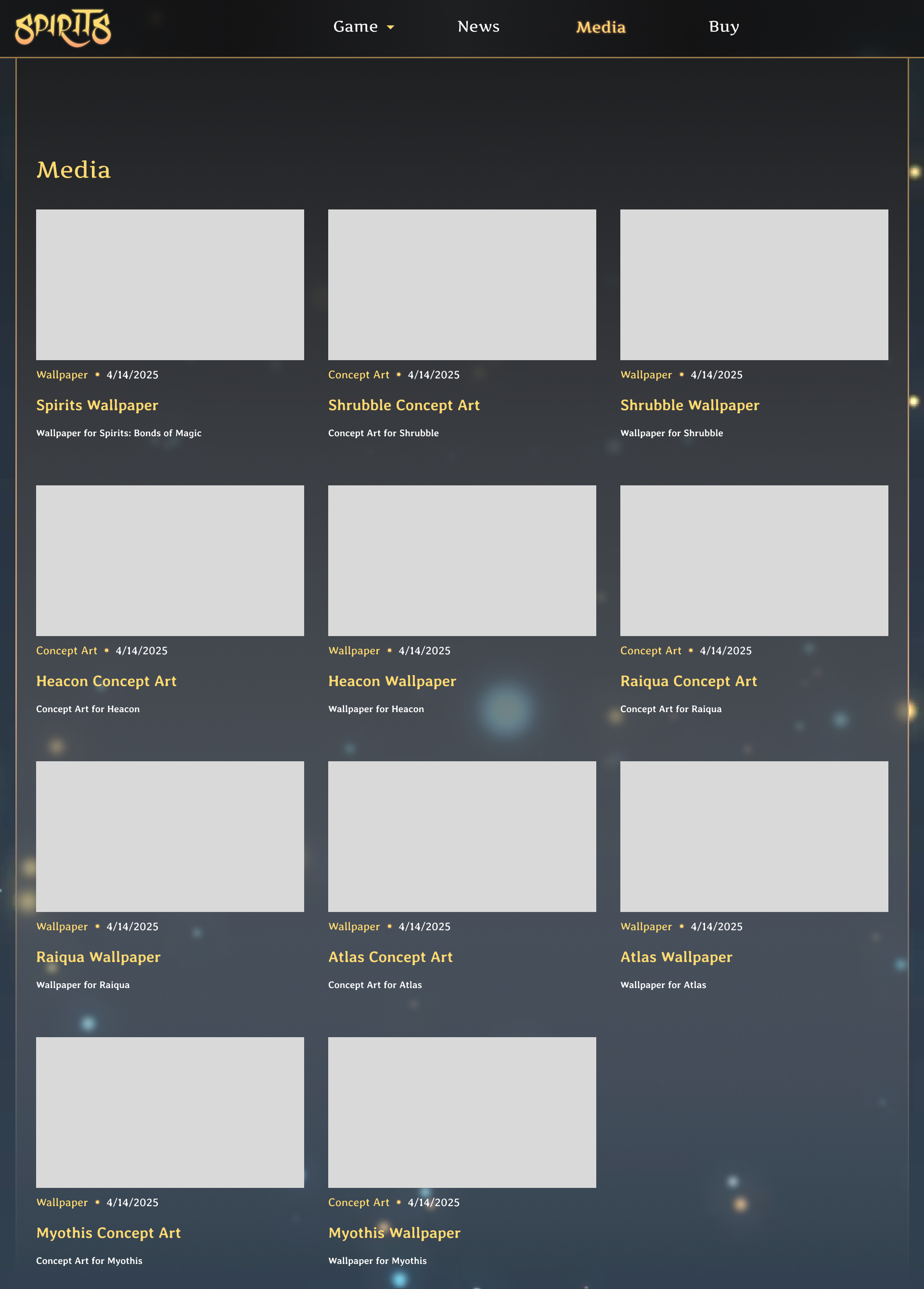
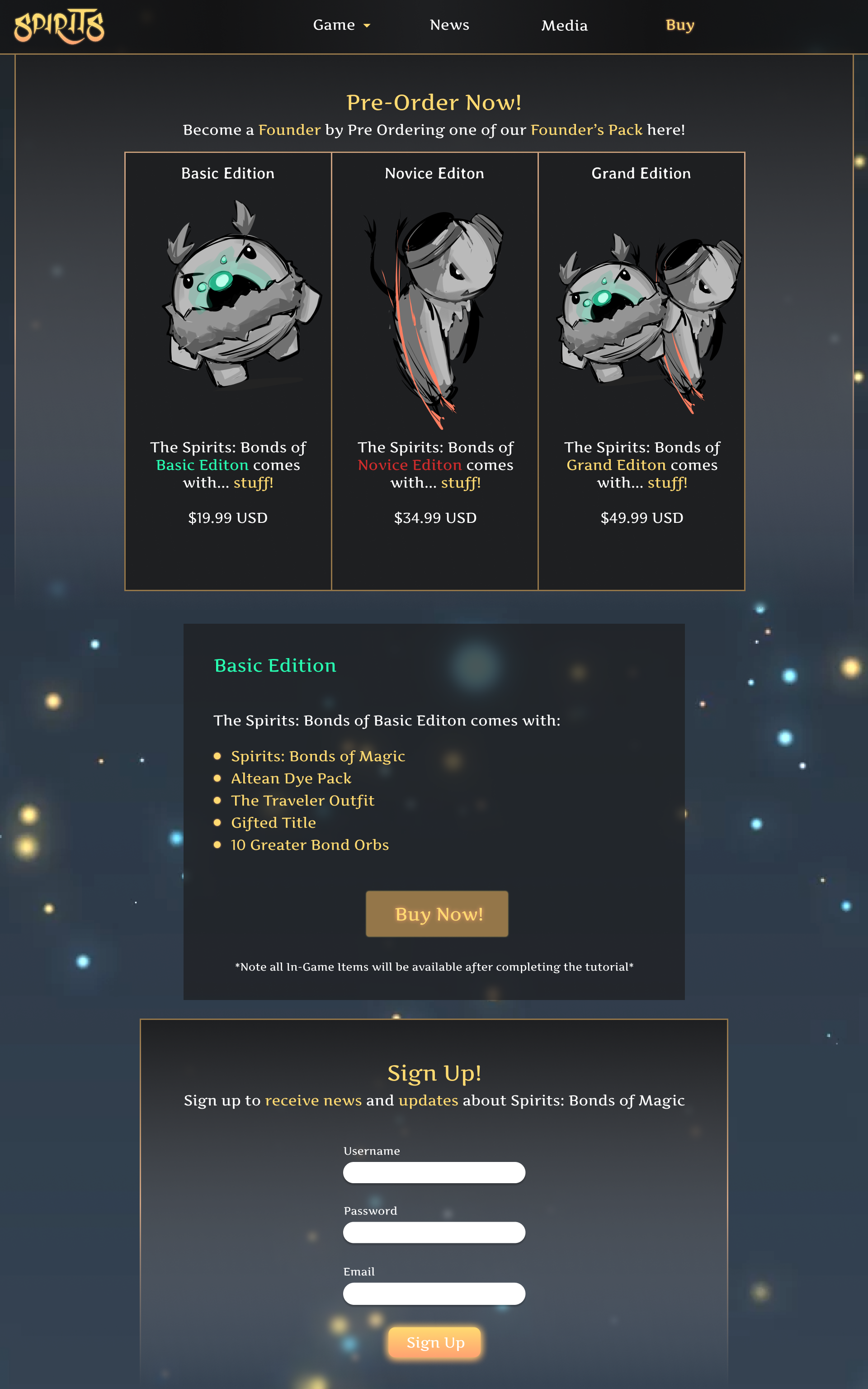
For our website, we divided information into four categories; Game, News, Media, and Buy. Game has two subcategories to talk about the game and gain some additional information on some of the starting spirits that will aid players on their journey. In the prototype, you can find the added motion graphics and other interactions.
Main Menu Concept



Our Main menu is the first things player will see when launching the game. Of course, we want to have it so its short, so players can quickly play. There is a new game option for newer players, and a settings button to change your settings. In the prototype, you can find the added motion graphics and other interactions. Additionally, there is a video that also takes you some of the implementations added using Unreal Engine.
Unreal Engine Implimentation
In this implementation, I also included shaders to provide the style oh lighting I want the game to appear in.
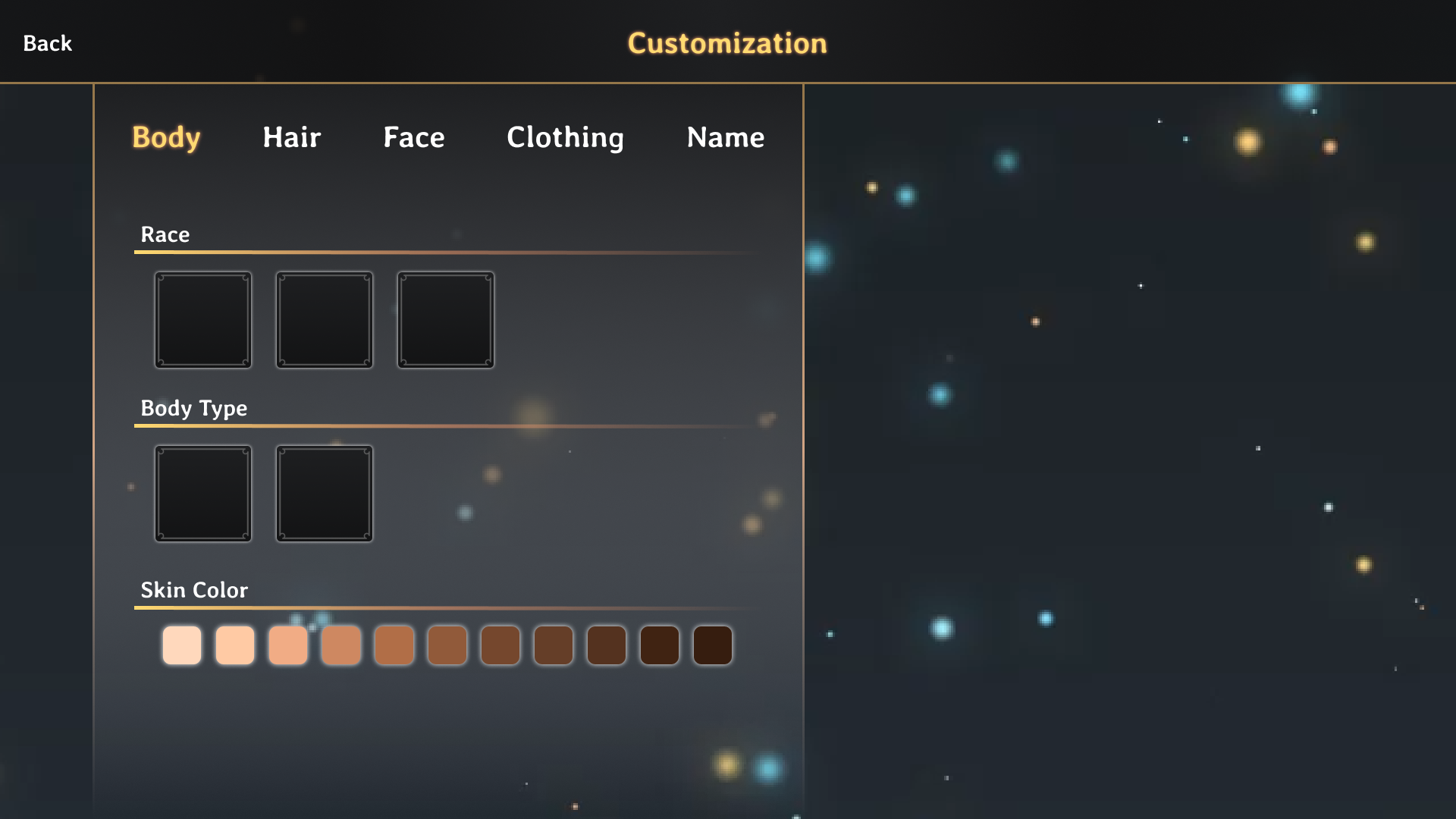
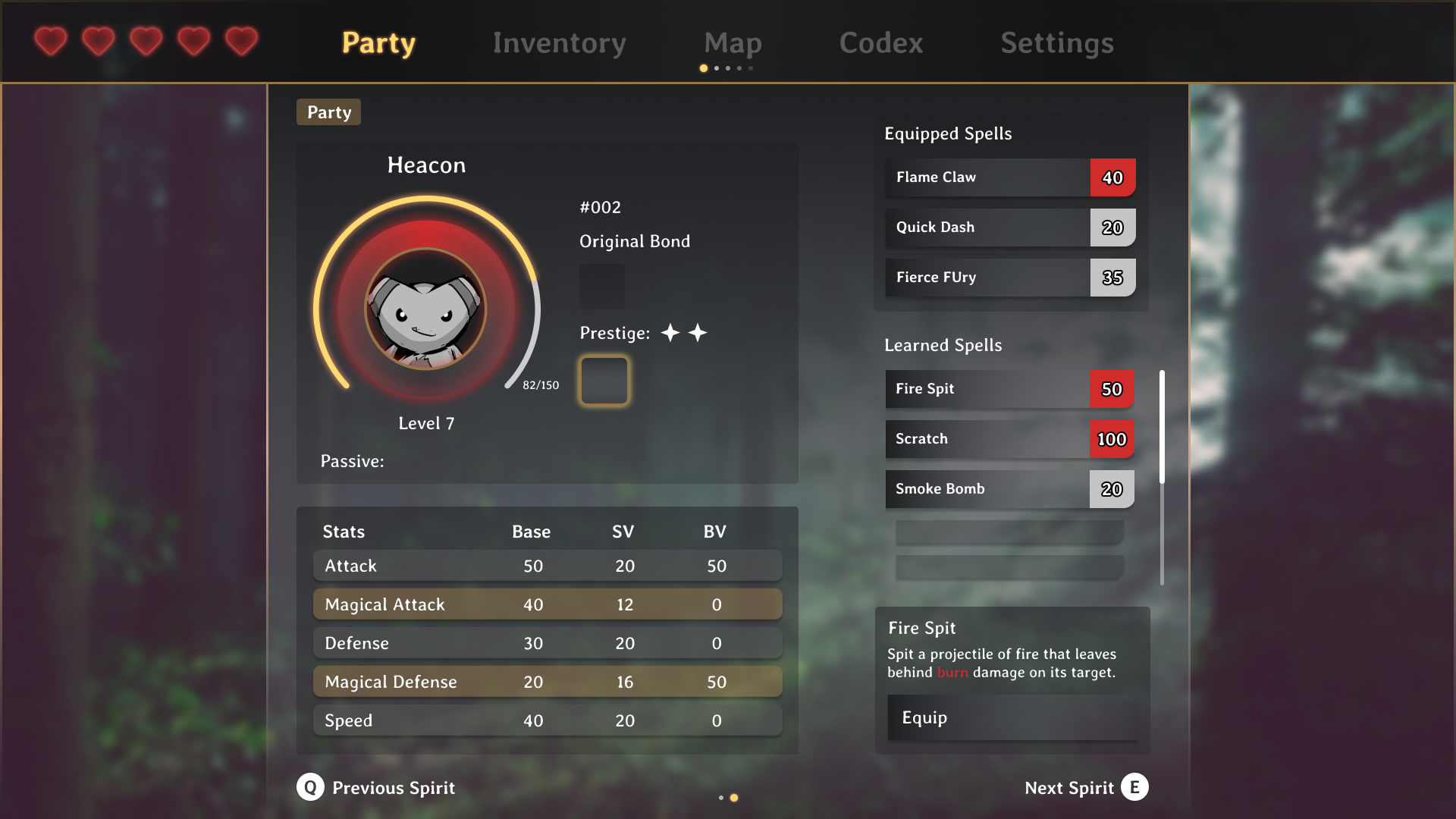
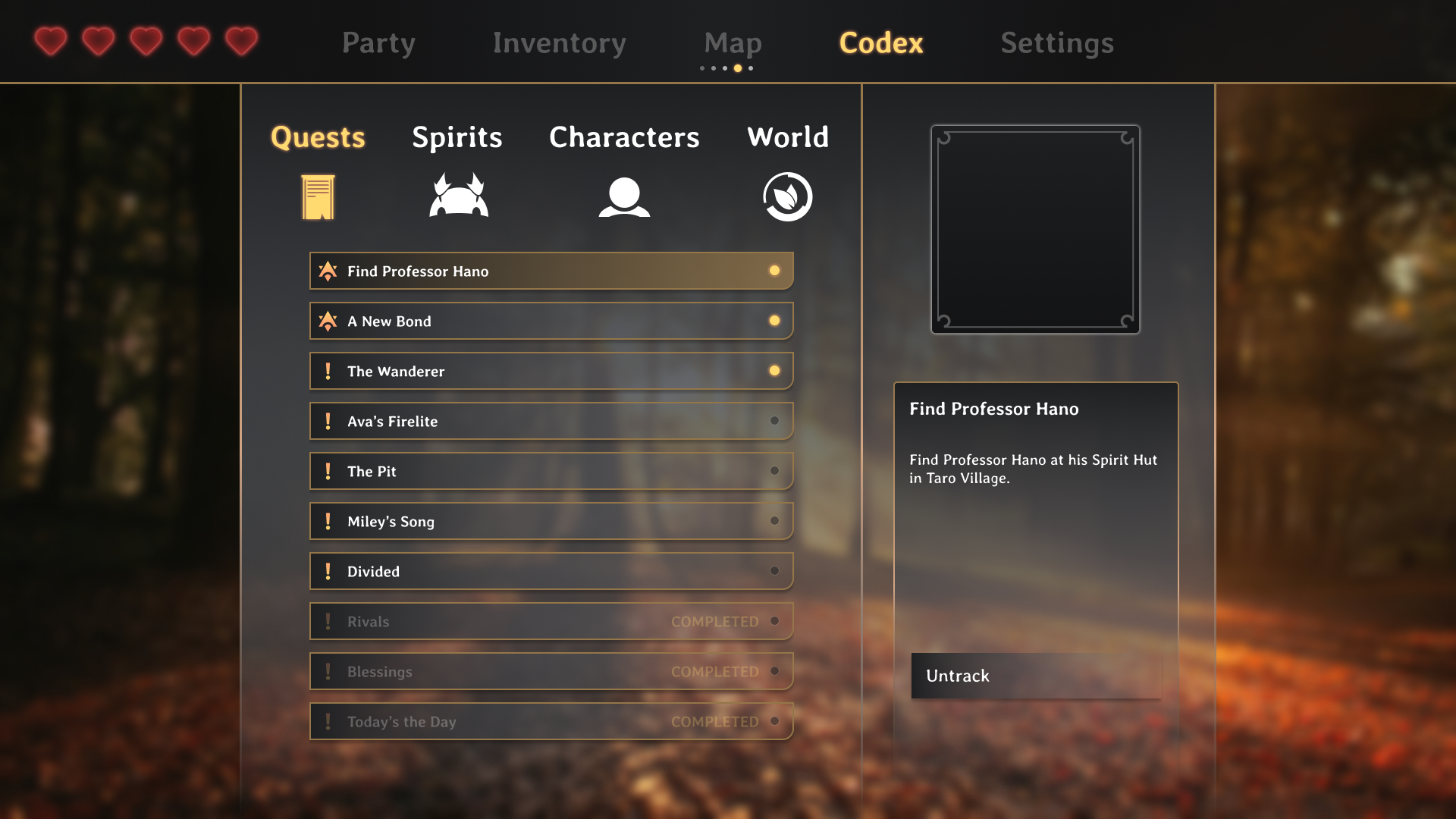
Menu Navigation Concept






The In-Game Navigation Menu was probably the most challenging part. There were many layout options to choose from, and hierarchy goals to consider. Most games that have experience bars usually do them in lines, but I wanted to stand out from other games by doing a radial experience bar.